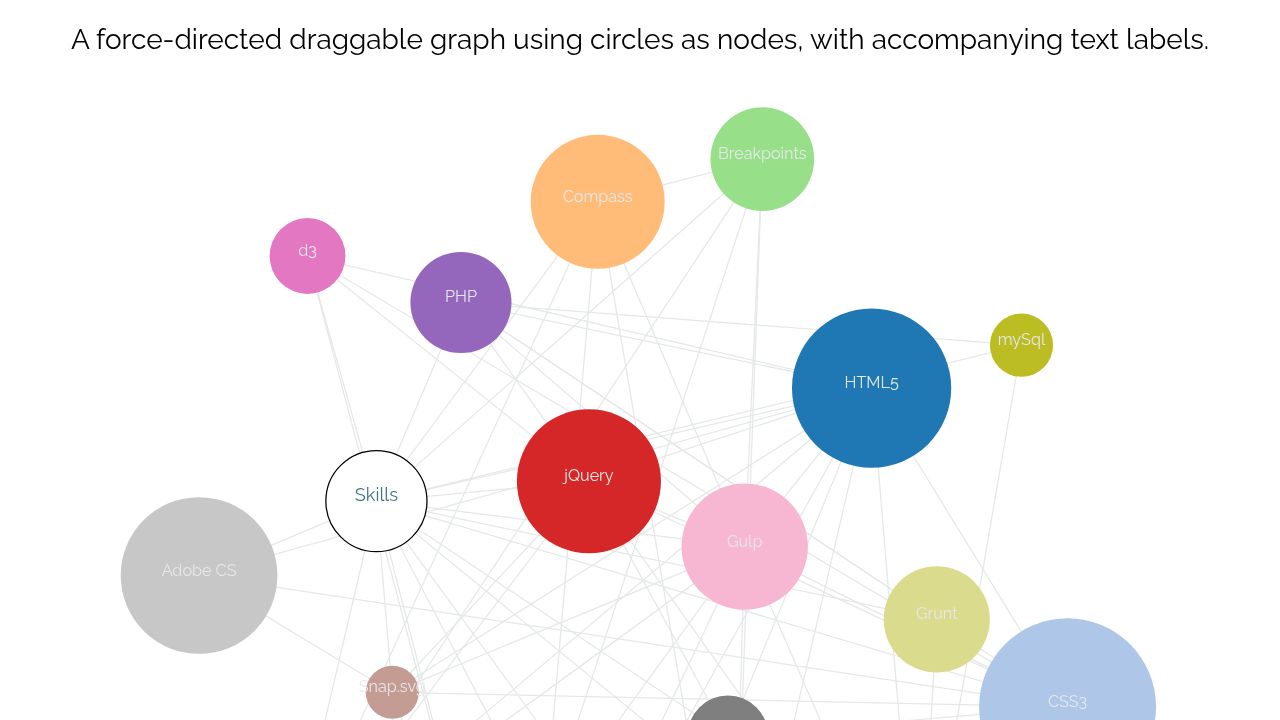
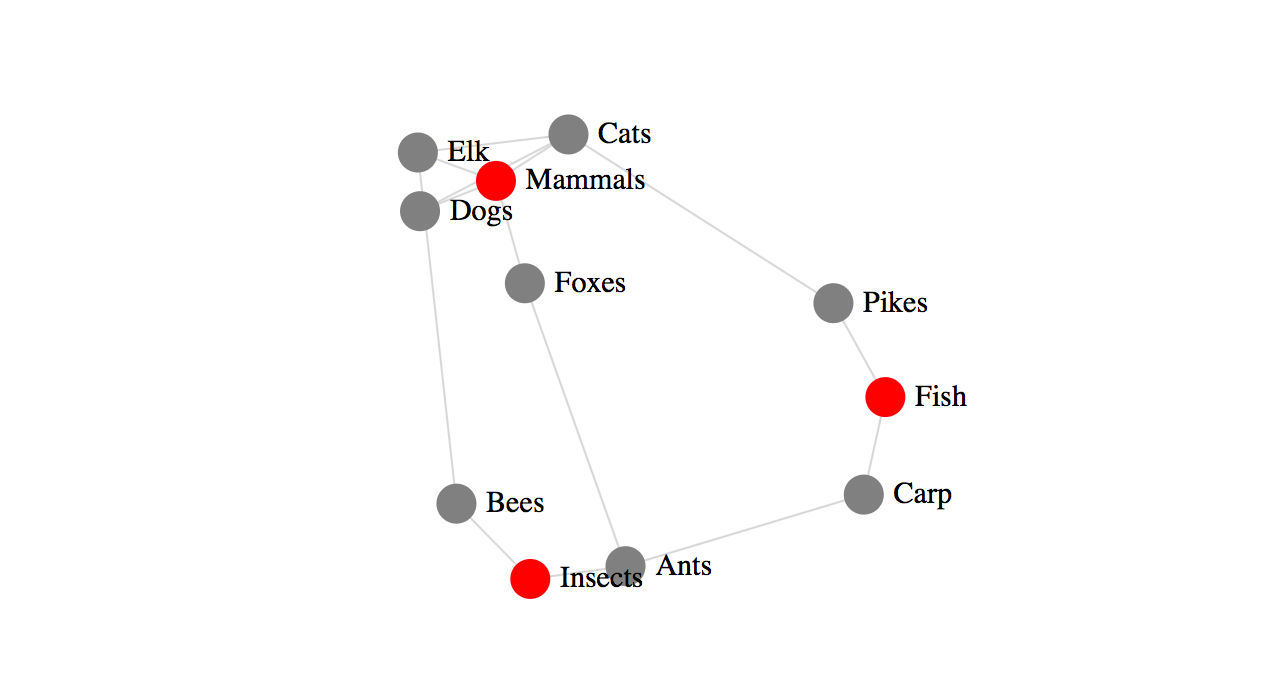
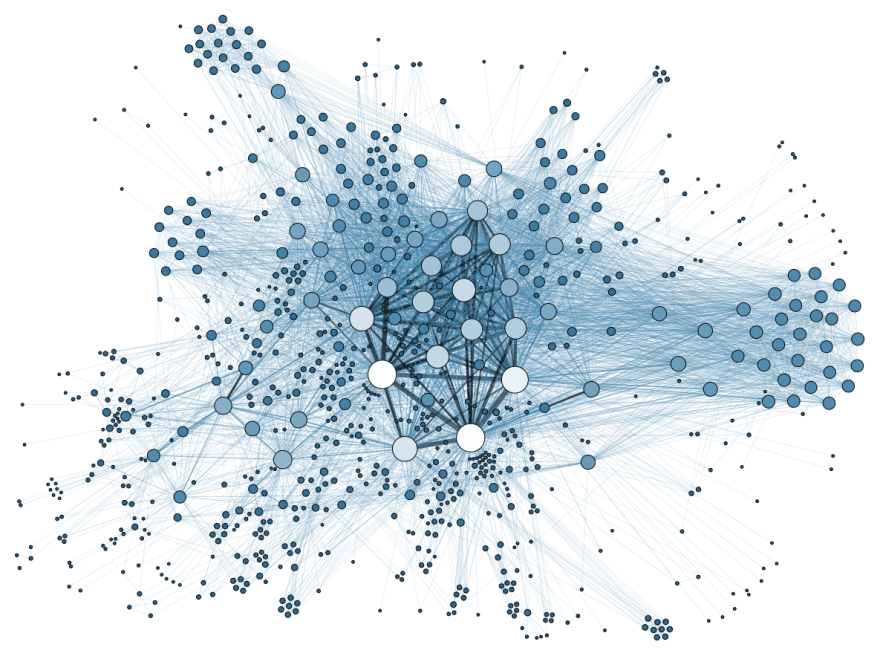
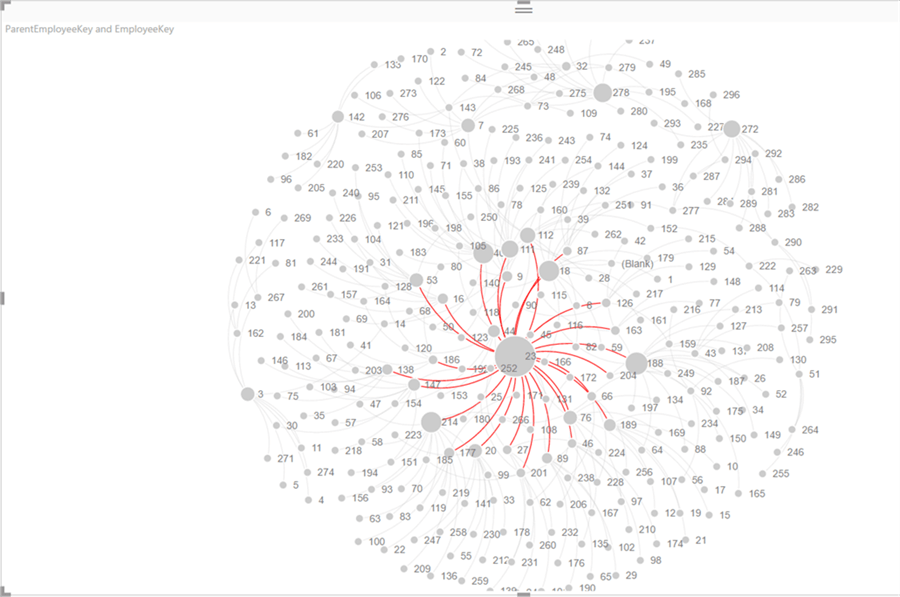
40 d3 force directed graph with labels
Microsoft is building an Xbox mobile gaming store to take on … Oct 19, 2022 · In a graph posted at Microsoft’s Activision Blizzard acquisition site, the company depicts the entire gaming market as worth $165 billion in 2020, with consoles making up $33 billion ... react-d3-graph 2.6.0 | Documentation - GitHub Pages Name Description; node.color string (default "#d3d3d3") : 🔗 🔍 this is the color that will be applied to the node if no color property is found inside the node itself (yes you can pass a property "color" inside the node and that color will override the this default one ). node.fontColor string (default "black") : 🔗 🔍 fill color for node"s svg label.
D3 force directed graph with labels - hcyugl.glidiklur.info Apr 13, 2021 · D3 Force Directed Graph.D3 bubble/scatter chart. es2015 clicky label. js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3. ...Automatic floating labels using d3 force-layout.Zoomable Sunburst React Component (D3 V4) with update functionality.. forceSimulation: d3.forceSimulation Creates a …

D3 force directed graph with labels
Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the … GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
D3 force directed graph with labels. vasturiano/react-force-graph - GitHub For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions. Over 1000 D3.js Examples and Demos | TechSlides Feb 24, 2013 · Force-directed layout with multi Foci and Convex Hulls; Force-directed layout with interactive Construction; iTunes Music Library Artist/Genre Graph; Introduction to Network Analysis and Representation; D3.js force diagram from Excel; D3.js force diagrams with markers straight from Excel; How to Make an Interactive Network Visualization Fix Node Position in D3 Force Directed Layout - Stack Overflow Fixed nodes in force layout for d3v4 and d4v5. In d3v3 d.fixed will fix nodes at d.x and d.y; however, in d3v4/5 this method no longer is supported.The d3 documentation states:. To fix a node in a given position, you may specify two additional properties: fx - the node’s fixed x-position Gallery · d3/d3 Wiki · GitHub Interactive bubble chart combining Circle Pack and Force Layout: Interactive Force Directed Graph in D3v4: Grid systems for D3 charts mock-ups: Parabola Multiplication: Nonogram Game: Spinning Pie Chart: Deep Learning Snake Game: Ball of string: Force Directed Graph Labeled: Federal Contractors Sunburst with Panel and Icons: Government Spending ...
GitHub - vasturiano/3d-force-graph: 3D force-directed graph … 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · D3 API Reference. D3 is a collection of modules that are designed to work together; you can use the modules independently, or you can use them together as part of the default build. The source and documentation for each module is available in its repository. Follow the links below to learn more. For changes between major versions, see CHANGES; see also the … Lifestyle | Daily Life | News | The Sydney Morning Herald The latest Lifestyle | Daily Life news, tips, opinion and advice from The Sydney Morning Herald covering life and relationships, beauty, fashion, health & wellbeing



































Post a Comment for "40 d3 force directed graph with labels"