40 chart js labels position
Labeling Axes | Chart.js The category axis, which is the default x-axis for line and bar charts, uses the index as internal data format. For accessing the label, use this.getLabelForValue (value). API: getLabelForValue. In the following example, every label of the Y-axis would be displayed with a dollar sign at the front. const chart = new Chart(ctx, { type: 'line ... Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample show how to change the position of the chart legend. config setup actions ... Data structures (labels) Line; Legend. Position; Last Updated: 8/3/2022, 12:46:38 PM.
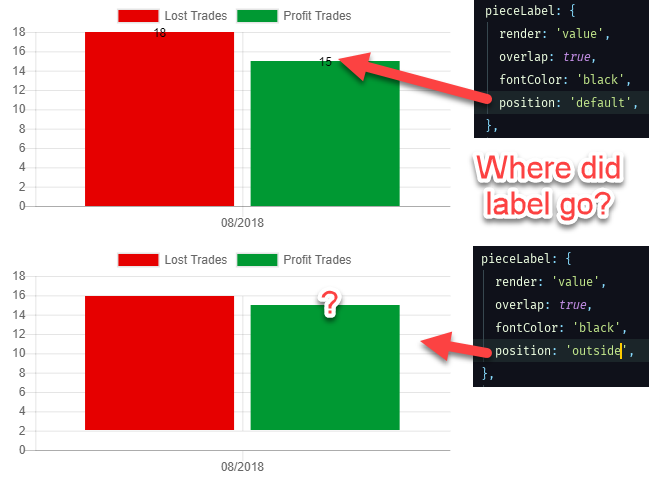
Custom pie and doughnut chart labels in Chart.js - QuickChart Docs » Chart.js » Custom pie and doughnut chart labels in Chart.js It's easy to build a pie or doughnut chart in Chart.js. Follow the Chart.js documentation to create a basic chart config: {type: 'pie', ... Note how we're specifying the position of the data labels, as well as the background color, border, and font size:
%27%2CborderColor%3A%27rgb(255%2C150%2C150)%27%2Cdata%3A%5B-23%2C64%2C21%2C53%2C-39%2C-30%2C28%2C-10%5D%2Clabel%3A%27Dataset%27%2Cfill%3A%27origin%27%7D%5D%7D%7D)
Chart js labels position
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […] How can I control the placement of my Chart.JS pie chart's legend, as ... I think this what you want: DEMO First, you need to make canvas responsive by overriding fixed width and height and wrap it in additional div that can be used for positioning. I used display: table for centering elements but setting inner divs to inline-block also works if you wish for chart and legend to take different amount of space than 50:50.. HTML: ... javascript - Chartjs scaleLabel position - Stack Overflow Trying to get the Y axis scale labels to look like the image, to be position on top of the scale and not rotated. scale options currently look like: scales: { yAxes: [{ id: 'temp',
Chart js labels position. Tutorial on Labels & Index Labels in Chart | CanvasJS JavaScript Charts Range Charts have two indexLabels - one for each y value. This requires the use of a special keyword #index to show index label on either sides of the column/bar/area. Important keywords to keep in mind are - {x}, {y}, {name}, {label}. Below are properties which can be used to customize indexLabel. "red","#1E90FF".. Change position of Chart.js tick labels - Stack Overflow 7. You can change the position of the tick labels, and get the graph to look like your second image, by adding a few options to the configuration. First, hide the yAxes and xAxes grid lines and tick labels with the following code: gridLines: { display: false, drawBorder: false //hide the chart edge line }, ticks: { display: false } Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Position. This sample shows how to use the tooltip position mode setting. config positioner setup actions const config = {type: 'line', data: ... Data structures (labels) Line; Tooltip. Position Modes; How to Add Custom Data Labels at Specific Position in Chart JS How to Add Custom Data Labels at Specific Position in Chart JSIn this video we will explore how to add custom data labels at specific position in chart js. W...
EOF chart.js label position Code Example - codegrepper.com Javascript answers related to "chart.js label position" chart js rotating the x axis labels; chart.js label word wrap; chart js title; chart js no points; how to use labels in javascript; chart js x axis data bar; chart js y axis integer; chart js two y axis; chartts js 2 y axes label; Vue Chartjs label false; chart js x axis start at 0 Label Annotations | chartjs-plugin-annotation Adjustment along y-axis (top-bottom) of label relative to computed position. Negative values move the label up, positive down. yMax: Bottom edge of the box in units along the y axis. yMin: Top edge of the box in units along the y axis. yScaleID: ID of the Y scale to bind onto. If missing, the plugin will try to use the scale of the chart ... label position chartjs Code Example - codegrepper.com chartjs-plugin-labels.js:433 Uncaught TypeError: Cannot read property 'register' of undefined at chartjs-plugin-labels.js:433 charts in javascript chartts js 2 y axes label
chartjs-plugin-labels - GitHub Pages Chart.js plugin to display labels on pie, doughnut and polar area chart. Alignment and Title Position | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) ... # Alignment and Title Position. This sample show how to configure the alignment and title position of the chart legend. ... Data structures (labels) Line; Legend; Last Updated: 8/3/2022, 12:46:38 PM. Change position of Chart.js tick labels - Javascript Chart.js - java2s.com Change position of Chart.js tick labels - Javascript Chart.js. Javascript examples for Chart.js:Chart Configuration. HOME; Javascript; Chart.js; Chart Configuration; Description Change position of Chart.js tick labels Demo Code. ResultView the demo in separate window javascript - Chartjs scaleLabel position - Stack Overflow Trying to get the Y axis scale labels to look like the image, to be position on top of the scale and not rotated. scale options currently look like: scales: { yAxes: [{ id: 'temp',
How can I control the placement of my Chart.JS pie chart's legend, as ... I think this what you want: DEMO First, you need to make canvas responsive by overriding fixed width and height and wrap it in additional div that can be used for positioning. I used display: table for centering elements but setting inner divs to inline-block also works if you wish for chart and legend to take different amount of space than 50:50.. HTML: ...
Chart.js — Chart Tooltips and Labels - The Web Dev - Medium Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Chart.js — OptionsWe can make creating charts on a web page easy with Chart.js. In this article,… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating […]



































Post a Comment for "40 chart js labels position"