44 highcharts column chart x axis labels
Highcharts Rotated Labels Column Chart - Tutlane When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a column chart with rotated labels using highcharts library with required properties. Previous Next xAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...
› demoHighcharts | Highcharts.com Column with rotated labels. ... Tree map with color axis. Tree map with levels. More chart types. Arc Diagram. Bell curve. Box plot. Column pyramid chart. Dependency ...

Highcharts column chart x axis labels
yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ... awesome-vue.js.org › components-and-libraries › uiUI Components | Awesome Vue.js Apr 20, 2022 · v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js; vueplotlib (opens new window) - Declarative, interactive, linked plot components community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
Highcharts column chart x axis labels. › docs › indexHighcharts Documentation | Highcharts Highcharts Documentation# Topics# Installation; Your first chart; FAQs; Demo# For live examples see our demo pages: Highcharts demo; Highcharts Stock demo; Highcharts Maps demo; Highcharts Gantt demo; API# For more specific information on Highcharts options and functions, visit our API sites which also include several live and customizeable ... Column chart - zoom x · Issue #1594 · highcharts/highcharts · GitHub Moreover, when one zooms out (and the chart gets shrunk on the Y-Axis as is written above) and then twice toggles series visibility by using the corresponding legend item (i.e. first hides the series and then immediately shows it again), the chart, all of a sudden, gets scaled back to ideal dimensions (i.e. zoom range). Getting Started with Highcharts Part I: Basic Charts - Kevin Chisholm You may have noticed that the chart's title is: "Chart Title", the "y" axis label is: "Values" and the "x" axis label is: "Series 1." These are defaults that Highcharts provides when you have not specified them. While a helpful feature, it is likely that you'll want to specify those kinds of labels. Chart columns overlap X axis · Issue #8031 · highcharts/highcharts Hi, I've faced with issue when tried set custom xAxis.lineWidth in Highstock chart. Actual behaviour. When I set xAxis.lineWidth to 10 I see that chart columns overlap X axis. See image bellow: Expected behaviour. I tried to set xAxis.lineWidth to 10 in Highcharts chart. It works as expected:
Highcharts Dual Axes, Line and Column Chart - Tutlane If you observe the above example, we created a combination chart by combining the multiple charts like dual axes, line and column charts using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below. This is how we can create a combination chart using highcharts ... api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. Dual axes, line and column | Highcharts.NET Created with Highcharts 10.1.0. Temperature Rainfall. Chart context menu. Average Monthly Temperature and Rainfall in Tokyo Source: WorldClimate.com Rainfall Temerature Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec 5°C 10°C 15°C 20°C 25°C 30°C 0 mm 50 mm 100 mm 150 mm 200 mm 250 mm Highcharts.com. Controller Code. Highcharts Dual Axes, Line and Column Chart Example - Tutlane Highcharts dual axes, line and column chart example. We can implement combinations chart using higcharts dula axes, line and column charts. ... Ajax Loaded Chart Highcharts with Data Labels ... Chart with Time Data Logarithmic Axis Chart
xAxis.labels.align | Highcharts JS API Reference Since 4.1.10. Whether to reserve space for the labels. By default, space is reserved for the labels in these cases: On all horizontal axes. On vertical axes if label.align is right on a left-side axis or left on a right-side axis. On vertical axes if label.align is center. This can be turned off when for example the labels are rendered inside ... How to get highcharts dates in the x-axis - GeeksforGeeks The above chart has some values for each hour of a day. For Example, at 4:00 hrs, the value on the y-axis is 100, at 8:00 hrs, the value is 150, and so on. Is it possible to determine the date from the x-axis for each time label? Yes, by observing, we see there are two dates: 1. Jan and 2. Highcharts Data Labels Chart Example - Tutlane Highcharts chart with data labels example. We can easily add data labels to chart using javascript based highcharts. Home ; Tutorials . ... Column Range Chart Highcharts Pie Chart ... Tree Map with Color Axis javascript - Highcharts: X-axis labels inside columns - Stack Overflow I would like to place my X-axis labels inside my columns and rotated to a vertical position. I've searched the web endlessly, but as of now, nothing seems to work, so I'll try and post my specific
wpdatatables.com › chart-js-examplesGreat Looking Chart.js Examples You Can Use - wpDataTables Jan 29, 2021 · Charts are rendered by 3 powerful engines and can change in real-time: Google Charts, HighCharts, and Chart.js. Check out this easy to follow documentation page where we present how to create a chart in WordPress with our user-friendly plugin. If you enjoyed reading this article on Chart.js examples, you should check out this one about chart ...
plotOptions.column.dataLabels | Highcharts JS API Reference overflow: Highcharts.DataLabelsOverflowValue Since 3.0.6 How to handle data labels that flow outside the plot area. The default is "justify", which aligns them inside the plot area. For columns and bars, this means it will be moved inside the bar. To display data labels outside the plot area, set crop to false and overflow to "allow".
x-Axis labels position bug when useHtml: true with drilldown - GitHub x-Axis label aligned in the correct position under the relevant column after drilldown and drillup. Actual behaviour. x-Axis labels incorrect position when drillup. case: I found the issue reproduces only when the label is long (few words).
Question about align column in X-Axis and duplicate Period #7510 Hi @pawelfus Thank for your reply. Actually, I am not a coder. I am just BA. We have implemented a new function related to highchart. Then we are facing those 2 issues but dev explained that this is from the core of highchart.

javascript - How can I specify the position of the columns relative to the X-axis labels in a ...
xAxis.labels.style | Highcharts JS API Reference Welcome to the Highcharts JS(highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this APIthrough the search bar or the navigation tree in the sidebar. xAxis.labels.style CSS styles for the label.
javascript - Get x-axis label into the first colomn of the table - highcharts - Stack Overflow
Highcharts Data Labels Chart - Tutlane If you observe the above example, we enabled dataLabels property to create a chart with data labels using highcharts library with required properties. When we execute the above highcharts example, we will get the result like as shown below.

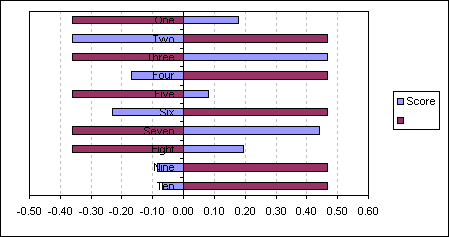
highcharts - How to place ranking like top 10 and put x axis labels on right of horizontal bar ...
Annotated Line Chart with Highcharts | Hands-On Data Visualization To create your own annotated line chart with Highcharts, with data loaded from a CSV file, do the following: Go to our GitHub repo that contains code for the chart shown in Figure 11.4, log into your GitHub account, and click Use this template to create a copy that you can edit. Prepare your data in CSV format and upload into a data.csv file.
x-axis labels of columns at top of each column - Highcharts Ford Fusion in the attached) in a column graph appear at the top of the column, like the data label (eg. the 54% in the attached), instead of under the chart. In the API reference, I've found xAxis.labels.y for positioning the xAxis labels at a fixed height somewhere, but how to make the position of each one based on the data value...?
› en › blogThe Best GGPlot Themes You Should Know - Datanovia Nov 13, 2018 · Line elements: axis lines, minor and major grid lines, plot panel border, axis ticks background color, etc. Text elements: plot title, axis titles, legend title and text, axis tick mark labels, etc. Rectangle elements: plot background, panel background, legend background, etc. There is a specific function to modify each of these three elements :
community.tibco.com › products › spotfireTIBCO Spotfire® | TIBCO Community 7) Data Labels on Charts : So if i have value labels on a visualisation and they overlap - they should space out and use a leader line (just like on maps which are beautiful by the way) - again - pie chart are a perfect example of this. D3 and almost all JS pie charts do this - have a line away from the section of the pie to a value label.
awesome-vue.js.org › components-and-libraries › uiUI Components | Awesome Vue.js Apr 20, 2022 · v-charts (opens new window) - Chart components based on Vue2.x and Echarts. vue-css-donut-chart (opens new window) - Lightweight Vue component for drawing pure CSS donut charts. vue-trend-chart (opens new window) - Simple trend charts for Vue.js; vueplotlib (opens new window) - Declarative, interactive, linked plot components
yAxis.labels | Highcharts JS API Reference yAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. X and Y axis labels are by default disabled in Highmaps, but the functionality is inherited from Highcharts and used on colorAxis, and can be enabled on X and Y ...











Post a Comment for "44 highcharts column chart x axis labels"